1 min to read
vs code의 로고를 버튜버 스타일로 바꿔보자(+배경)
인터넷 보던 중에 재미있는 글이 있어서 번역하고 적용해봤다 https://qiita.com/Crysta1221/items/d3e889ae64754d18e312 이 일본어로된 블로그? 기사 ? 아무튼 글 참고함 kawaill 개발환경 만들기
서론번역
여러분은 보통 어떤 개발환경에서 코딩하고 있습니까? vscode나 intelliJ, vim등 다양한 환경이 있다고 생각합니다 하지만 단지 코드와 정면으로 마주치면 눈이 지키거나 움직이지 않는 코드(動かないコード가 원문인데 잘 모르겠어서 직역함)에 초초함을 느끼는것도 있을 수 있다고 생각합니다 그래서 kawaill 개발환경을 만들어 눈을 쉬게하면서 코딩을하는 최고의 개발환경을 만들어보죠!
- 오늘의 주역 kawaill 개발환경을 만들기 위해서는 vscode가 필요합니다 vscode는 웹베이스 기반 기술이 사용되고 있어 일렉트론이라고 하는 프레임워크를 사용해 만들어진 윈도우,맥,리눅스 상에서 동작하는 크로스플랫폼 데스크톱 어플리케이션으로 꽤나 유명한 소프트웨어입니다
웹 기반이라는 것에서 이미 눈치채신분들도 있겠죠 맞습니다 css를 쓸 수 있습니다 css를 사용할 수 있다는것은 배경화면을 바꾸고 아이콘을 세련되게하는거처럼 커스텀마이징성이 매우높아 당신만의 오리지널 개발환경을 만들수 있습니다
준비물
필요한거: vscode(insider라도 ok입니다라는데 insider가 뭘까),배경이미지
배경화면 지정하기
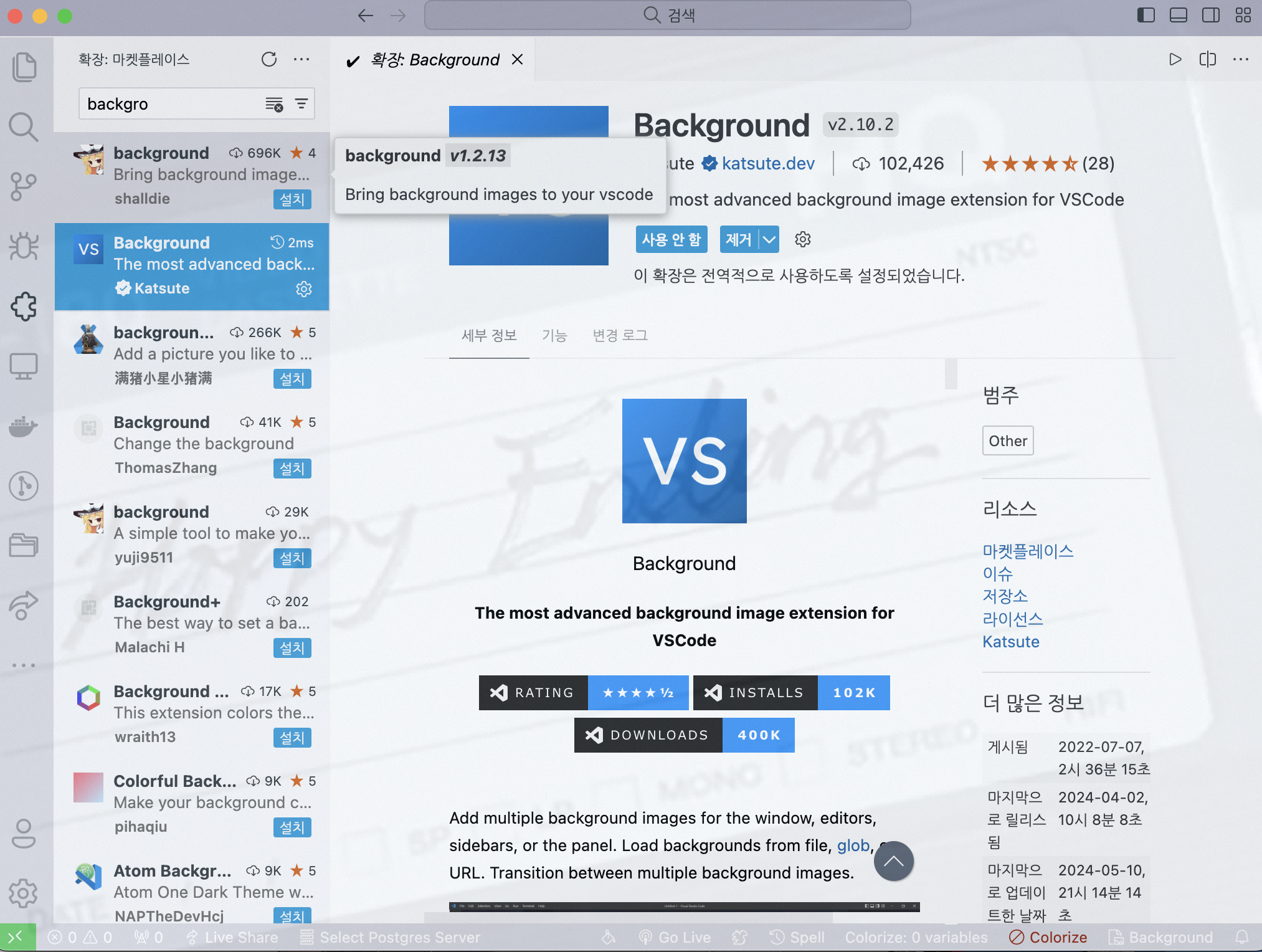
vscode에서 background 익스텐션 설치
 근데 이거 말고도 위에꺼 설치해도 배경화면 지정잘됨
vscode 배경화면 치면 보통 위에꺼 나옴
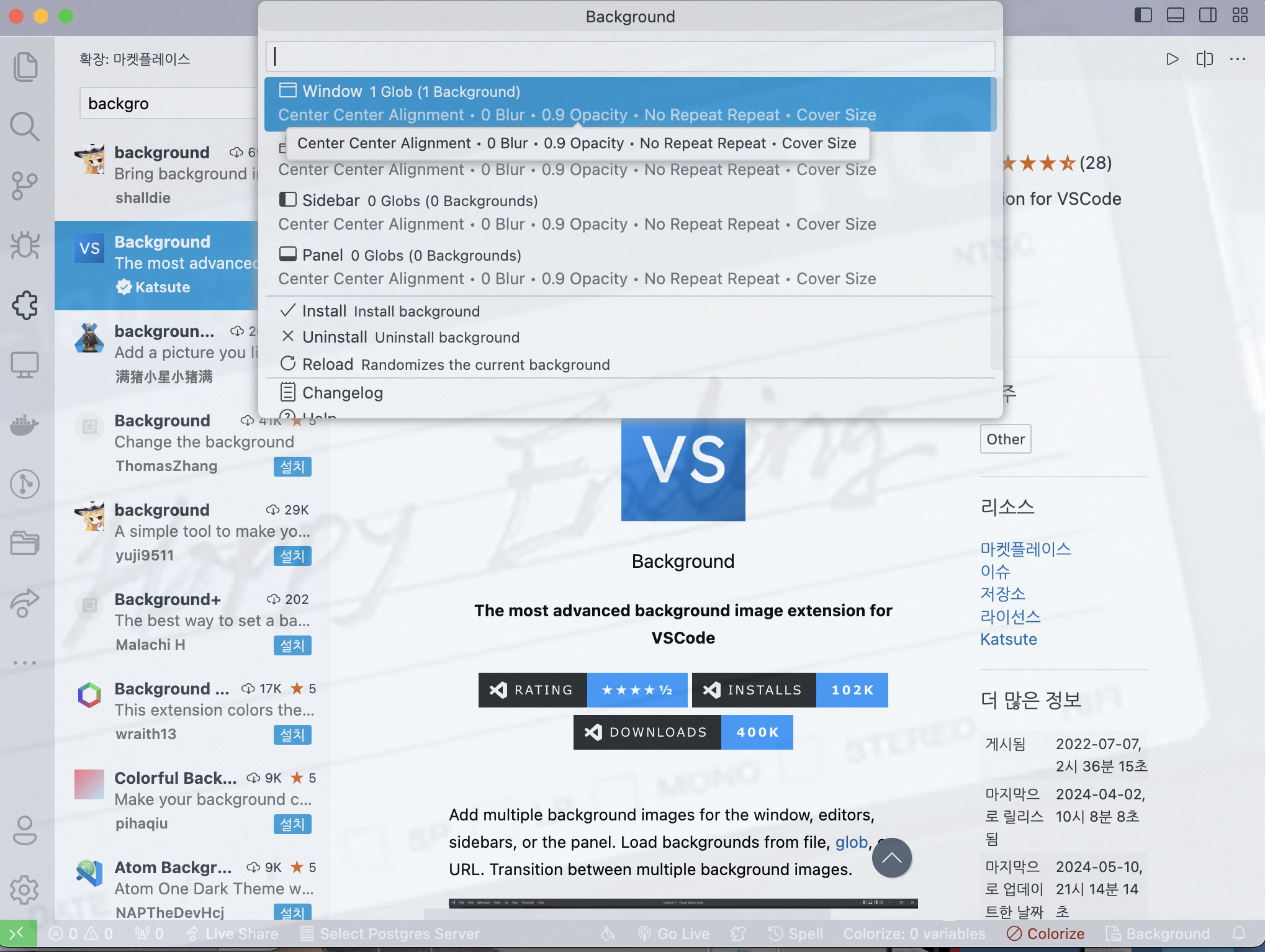
cmd+shift+p를 눌러 명령창 들어간 후 background:Configuration을 누른다
이렇게되면 설정 파일들이 나오는데
근데 이거 말고도 위에꺼 설치해도 배경화면 지정잘됨
vscode 배경화면 치면 보통 위에꺼 나옴
cmd+shift+p를 눌러 명령창 들어간 후 background:Configuration을 누른다
이렇게되면 설정 파일들이 나오는데
 윈도우: 전체에 사진 띄우는거
에디터: 창 두개 띄울때 사용
사이드바 : 사이드바 부분만 사진
펜넬: 아래 터미널 부분만 사진
윈도우: 전체에 사진 띄우는거
에디터: 창 두개 띄울때 사용
사이드바 : 사이드바 부분만 사진
펜넬: 아래 터미널 부분만 사진
누르면 file이라고 파일을 업로드할 수 있는 창이 뜨고 누르면 업로드 할수 있다
다했다면 명령창을 열어 background:install을 입력한다
로고 바꾸기
Aikoyori님의 로고를 사용
비상업적으로는 무료로 사용가능(단 제작자 기제가 필요)
정식명칭은 버튜버 스타일의 로고 라고 함 한국어로 된것도 있다
제작자 깃허브
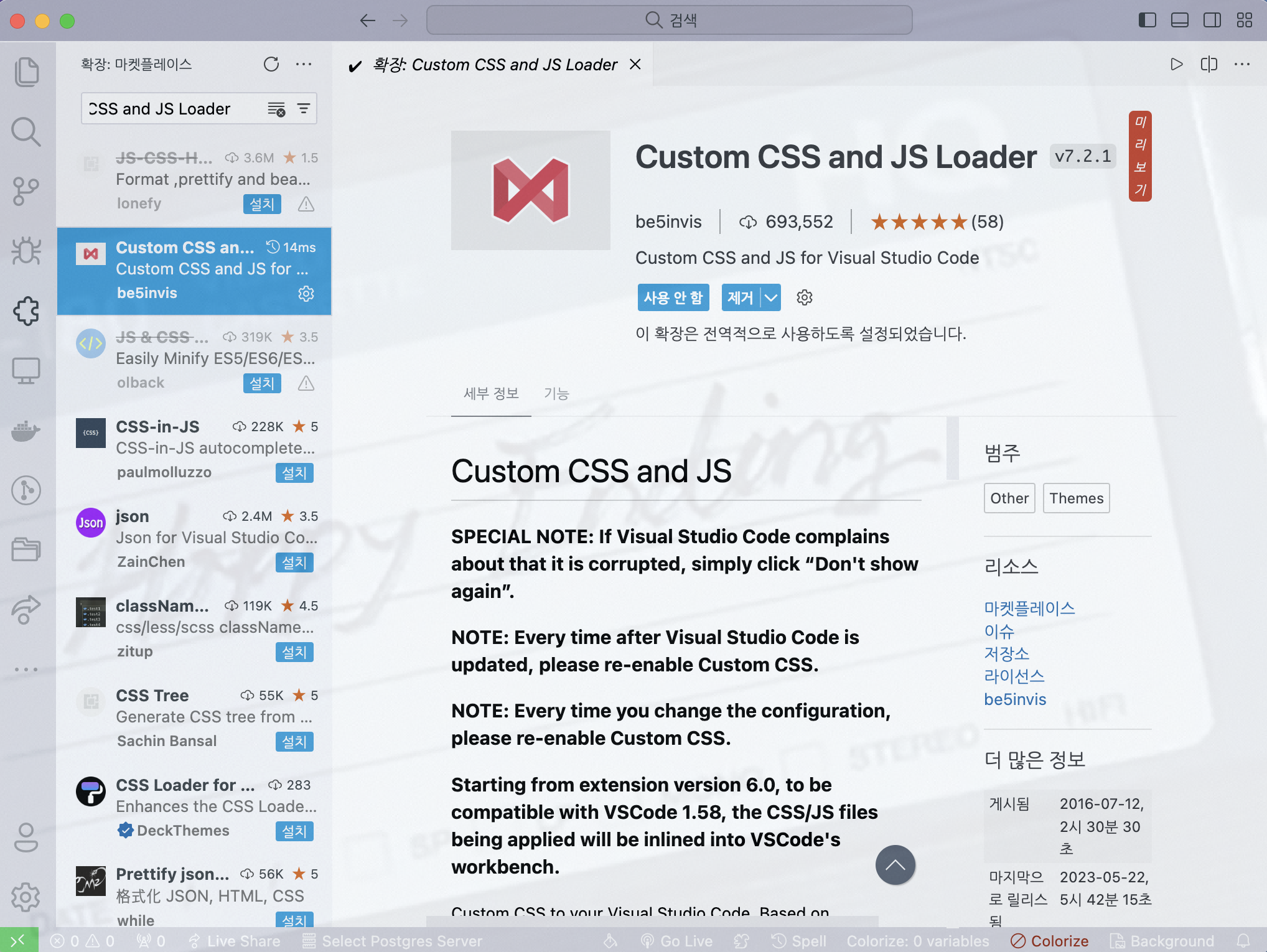
css로 vscode를 바꿀려면 그냥 바꾸기는 어렵고 Custom CSS and JS Loader 익스텐션을 설치한다
 설치후 sessting.json을 열어 다음의 코드를 입력한다
설치후 sessting.json을 열어 다음의 코드를 입력한다
"vscode_custom_css.imports": [
"https://gist.githubusercontent.com/Crysta1221/24c724fd9f475ef473dcf2c3d551b8c3/raw/a9e6920e39d78eeb43ea448d36a8eb215bbbbf35/style.css"
]
이주소가 아까 위의 깃허브의 vscode사진 로고 vscode 명령창을 열어 enable Custom CSS and JS을 입력하면 된다
완성

후일담
이거 한국어 버전도 있음 원작자 허락 받고 한거 https://github.com/lDMDiamondl/ProgrammingVTuberLogosKR
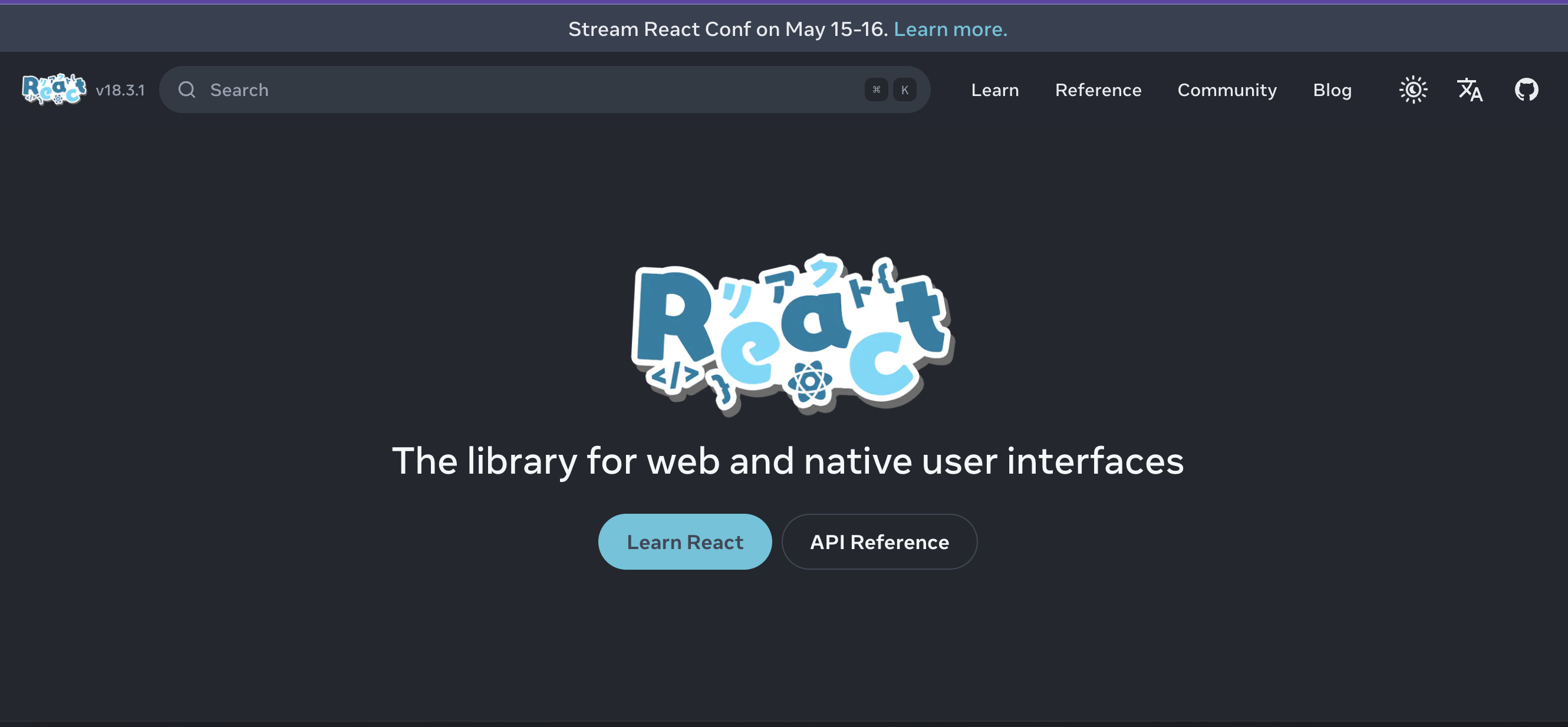
그러고보니 요새 공식 홈페이지 뒤에 /?uwu=true를 붙이면 귀여운 로고가 나온다
https://react.dev/?uwu=true

https://nextjs.org/?uwu=true
 지금 보니까 이분꺼였네
지금 보니까 이분꺼였네
노드는 안나오네 근데 이거 캐시에 저장되나봐 이걸로보고 아예 다시 공식 홈페이지 들어가도 로고 이걸로 고정되어있음


Comments